What is a Crawler?
Crawlers are banners that are displayed in a floating layer that adheres itself to bottom of the browser window. You might have also heard them called catfish banners before. Whatever you like to call them, the major draw is that as a visitor scrolls down your page the crawler stays put. This simple technique inherently optimizes viewable impressions because the crawler is always above the fold!
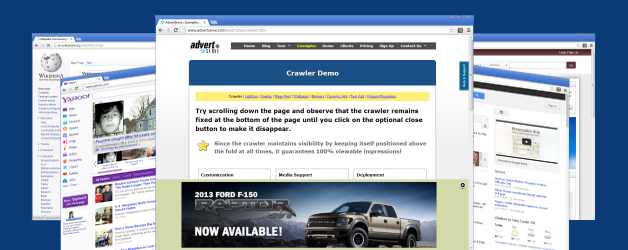
Live Example
They say a picture is worth a thousand words, but I'll do you one better with a live example -- make sure to refresh the page a couple of times to see the crawler rotate between 728x90, 970x90 and 970x250 banners.
Mobile Friendly
Hopefully you took note of the wealth of information on the live example page. In case you missed it though, crawlers are mobile friendly! You are able to serve up a 970x90 banner to desktop/laptop users, a 728x90 banner to tablet users and a 320x50 banner to mobile phone users with ease. This is, in fact, a highly effective way to deploy banner ads on the mobile version of your web site.
Creating a Crawler
Already know how to create a graphic banner, Flash banner or third-party banner with AdvertServe? Then you already know how to create a crawler. Seriously, I'm not kidding. You can turn any plain old banner zone into a crawler just by checking an option in the Code Wizard!
- Go to Media and create a new media. It can be a graphic banner, Flash banner or even a HTML banner if you need to use third-party tags. We suggest 970x90 for the size, but 728x90 works equally well and so does the larger 970x250.
- You'll obviously want to set up a zone with multiple campaigns/media on your live web site, but for the purpose of this example we'll skip those extra steps.
-
Go to the Code Wizard
- Select your Media and optionally a Publisher if that's applicable.
-
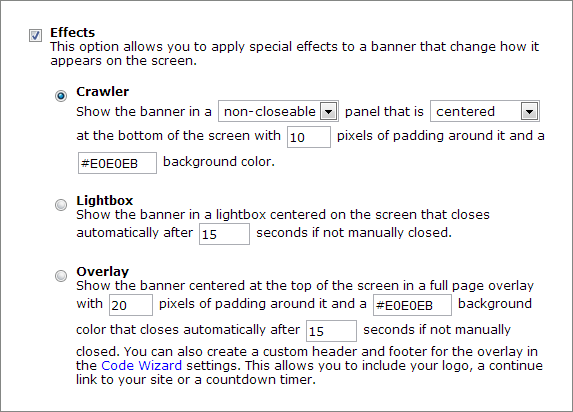
Check the Effects option and select Crawler as the desired effect.

- You can also choose if you want the crawler to have a close button.
- The alignment of the crawler banner can be changed to left or right, which works better for sites that are not centered.
- The amount of padding around the crawler banner can be customized, but in most cases the default 10px padding looks good without sacrificing much space.
- Finally, you can customize the background color of the crawler. Try not to pick a color that's too similar to your page background. You want to choose a color that will make the crawler stand out.
- Press the Generate Code button
Once you have the generated code, simply copy and paste it into the bottom of your web page near the </body> tag.
Final Thoughts
One last thing, which should be fairly obvious but it's important to point out that crawlers can be added to any web site without having to make any changes to the layout of your web site content. This is huge. Adding new banner positions within your page content can sometimes mean totally reworking how your content is arranged. The crawler just drops right in there and starts earning money, so the only question is why aren't you running one yet?

 Mike Cherichetti
Mike Cherichetti
