What is an Overlay?
Overlays are large banners that are displayed in a floating layer that fills the entire browser window. You might have also heard them called full page overlays or interstitials before. Whatever you like to call them, the major draw is that the overlay puts the banner in complete focus, just like a commercial on television and therefore inherently optimizes viewable impressions. At any time the visitor can choose to close the overlay and reveal the web page underneath it, however, the overlay can also close itself automatically after a specified amount of time (15 seconds by default).
Simulating TV Commercials
With the comparison to a commercial break on television you might be wondering if you can achieve something like that on your web site? For example, say you want the visitor to see an overlay every 15 minutes and have the overlay show for 15 seconds. Yes, indeed, you can by simply setting a frequency cap of 1 view every 15 minutes on your overlay zone!
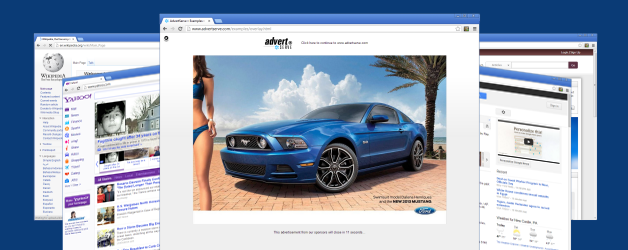
Live Example
They say a picture is worth a thousand words, but I'll do you one better with a live example.
Rich Media and Video
Keep in mind that while the above example is displaying a graphic banner it is also possible to run Flash, HTML or even third-party banners as overlays. In fact, you can even do video ads pretty easily with a service like Bits on the Run. Videos hosted by third-party ad servers such as Flashtalking, MediaMind or Rovion will work too!
Mobile Friendly
Hopefully you took note of the wealth of information on the live example page. In case you missed it though, overlays are mobile friendly! You are able to serve up a large 550x480 or 300x600 banner to desktop, laptop and tablet users, for example, while serving a smaller 300x250 banner to mobile phone users with ease. This is, in fact, a highly effective way to deploy banner ads on the mobile version of your web site. It can also be a great way for mobile webapps to incorporate an advertising revenue stream without having to give up any valuable screen space compared to traditional in-page banners.
Creating an Overlay
Already know how to create a graphic banner, Flash banner or third-party banner with AdvertServe? Then you already know how to create an overlay. Seriously, I'm not kidding. You can turn any plain old banner zone into an overlay just by checking an option in the Code Wizard!
- Go to Media and create a new media. It can be a graphic banner, Flash banner or even a HTML banner if you need to use third-party tags. We suggest 550x480 or 300x600 for the size, but 300x250 works equally well and so does the slightly larger 336x280.
- You'll obviously want to set up a zone with multiple campaigns/media on your live web site, but for the purpose of this example we'll skip those extra steps.
-
Go to the Code Wizard
- Select your Media and optionally a Publisher if that's applicable.
-
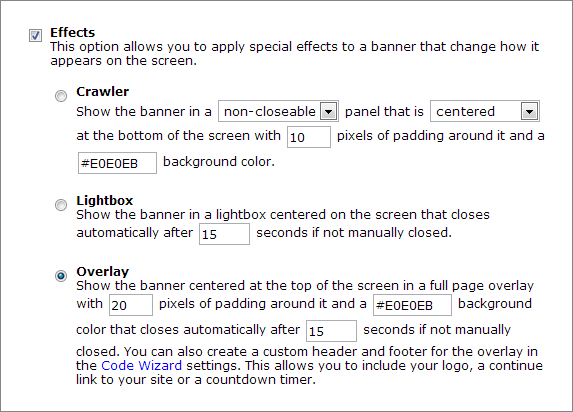
Check the Effects option and select Overlay as the desired effect.

- The amount of padding around the overlay banner can be customized, but in most cases the default 20px padding looks good without sacrificing much space.
- You can customize the background color of the overlay to match the look and feel of your site. Although with a little CSS, you can use a background image too. Some guidance is provided on this in the Advanced Techniques on the live example page.
- By default the overlay will automatically close after 15 seconds, but that can be customized.
- Finally, you can create a custom header and/or footer for the overlay, which can include content such as your logo, a continue link to skip the ad or a countdown timer. More details about this are provided on the live example page as well.
- Press the Generate Code button
Once you have the generated code, simply copy and paste it into the bottom of your web page near the </body> tag.
Final Thoughts
One last thing, which should be fairly obvious but it's important to point out that overlays can be added to any web site without having to make any changes to the layout of your web site content. This is huge. Adding new banner positions within your page content can sometimes mean totally reworking how your content is arranged. The overlay neatly layers itself in there and starts earning money, so the only question is why aren't you running one yet?

 Mike Cherichetti
Mike Cherichetti
