What is VAST?
The IAB's Video Ad Serving Template (VAST) specification is a universal XML schema for serving ads to digital video players. It provides support for linear pre-roll, mid-roll and post-roll MP4/FLV/WebM video ads as well as non-linear GIF/JPG/PNG, Flash (SWF), text, HTML, <IFRAME> and <SCRIPT> banners. In addition to this it also specifies video tracking events, which enables measurement of video advertising consumption.
Video Non-Linear Banners
Non-linear banners will appear directly on top of the video while it's playing. It is most common to run horizontal banners (i.e. 468x60 or 728x90) centered along the bottom of the video. Depending upon the capabilities of your video player you may also be able to define a schedule that shows non-linear banners every so often for a period of time. This can be a great way to get a little extra monetization out of your longer videos without the interruptions that go along with having multiple mid-roll video ads.
Getting Started
In our previous tutorial we showed you how to run pre-roll video ads with RackSpace Cloud Files and JWPlayer. This tutorial continues where it left off. If you aren't already familiar with video ads you'll definitely want to go back and start with that tutorial first.
Considerations and Limitations
It should be noted that JWPlayer only supports Flash non-linear banners when running in Flash mode and similarly only supports GIF/JPG/PNG non-linear banners when running in HTML5 mode.
Every video player that we're aware of supports GIF/JPG/PNG and Flash banners. Some players also support third-party banners through IFRAME and JavaScript tags. Publishers will be aware of the limitations of their chosen video player, but other users might need to support many different players. AdvertServe allows you to deal with this by providing non-linear banners in multiple formats so that the target video player can select its preferred format.
In this example, we're going to use a PNG non-linear banner so we'll be using JWPlayer in HTML5 mode.
Creating the Non-Linear Banner
To keep things simple, we're going to be using a simple 468x60 graphic banner for Firefox that's in PNG format to create our non-linear banner.
Creating the Media
You'll obviously want to set up a zone with multiple campaigns/media on your live web site, but for the purpose of this example we'll skip those extra steps.
- Log in to your AdvertServe account.
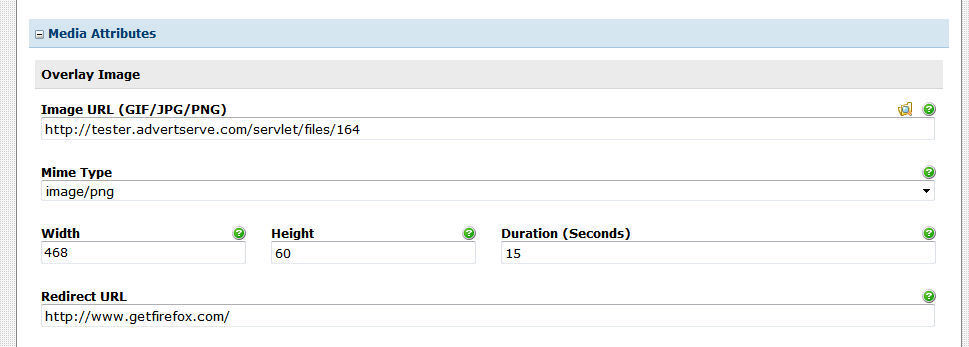
- Go to Media and create a new media. Select Overlay (Image/SWF/HTML/Text) for the media type.
- Upload or enter the URL of a graphic banner in the Image URL field and select the appropriate Mime Type as well, which should be either GIF, JPG or PNG.
- Enter the Width and Height of your banner, such as 468x60.
- Then put the URL of the advertisers web site or landing page in the Redirect URL field.
-
Review your settings and make sure they look like the ones in the screenshot below.

- Press the Create Media button.
Generating the VAST Tag
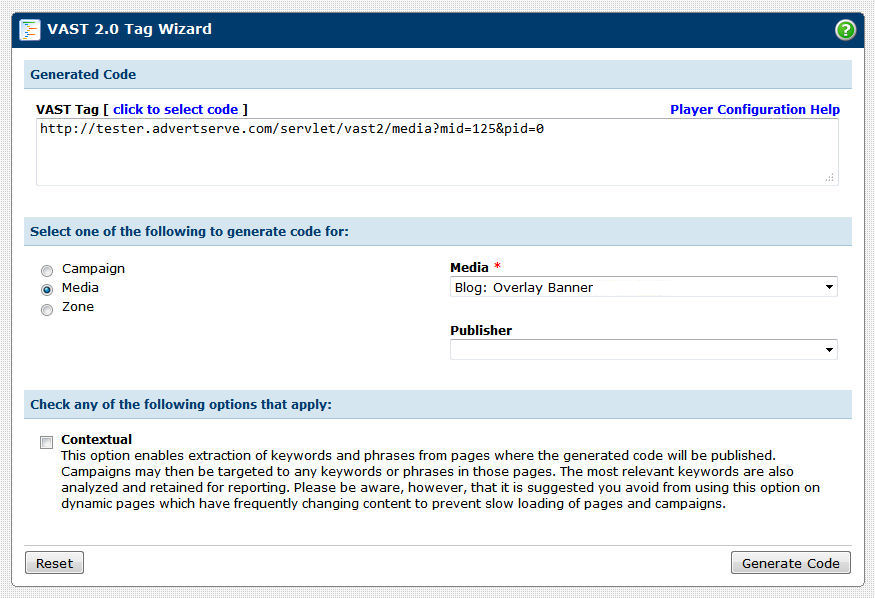
- After you have successfully created the media, simply click on the Generate Code shortcut that appears on the top right side of the screen.
-
You'll be presented with a VAST Tag that you'll need to copy into the JW Player settings.

Video Player Configuration
Enabling non-linear banners requires only a few simple changes to the player embed code from our previous tutorial.
Here's the original code for reference:
<div id='playerlY5ILoW2TpH4'></div>
<script type='text/javascript'>
jwplayer('playerlY5ILoW2TpH4').setup({
file: 'http://e736daa9861a3da5faf4-49d13c85de3b1b0658221edbffbf1629.r69.cf2.rackcdn.com/traintracks.mp4',
image: 'http://8ea7863d68099f00b39c-49d13c85de3b1b0658221edbffbf1629.r69.cf2.rackcdn.com/traintracks480.jpg',
width: '480',
height: '270',
aspectratio: '16:9',
stretching: 'fill',
primary: 'flash',
advertising: {
client: 'vast',
tag: 'https://tester.advertserve.com/servlet/vast2/media?mid=124&pid=0&random=__random-number__'
}
});
</script>
What we need to do is change primary to html5 and
then insert the follow schedule settings into the advertising
configuration:
primary: 'html5',
advertising: {
client: 'vast',
schedule: {
overlay: {
offset: 3,
tag: 'https://tester.advertserve.com/servlet/vast2/media?mid=125&pid=0&random=__random-number__',
type: 'nonlinear'
}
}
}
This tells JWPlayer that our non-linear banner should appear 3 seconds after the video starts playing. The VAST Tag that we're using in this example will load a 468x60 banner. As an exercise you can try using some different sized banners such as 300x50 or 728x90 depending on the size of your video player.
Putting all of this together here's the final code that you should have:
<div id='playerlY5ILoW2TpH4'></div>
<script type='text/javascript'>
jwplayer('playerlY5ILoW2TpH4').setup({
file: 'http://e736daa9861a3da5faf4-49d13c85de3b1b0658221edbffbf1629.r69.cf2.rackcdn.com/traintracks.mp4',
image: 'http://8ea7863d68099f00b39c-49d13c85de3b1b0658221edbffbf1629.r69.cf2.rackcdn.com/traintracks480.jpg',
width: '480',
height: '270',
aspectratio: '16:9',
stretching: 'fill',
primary: 'html5',
advertising: {
client: 'vast',
schedule: {
overlay: {
offset: 3,
tag: 'https://tester.advertserve.com/servlet/vast2/media?mid=125&pid=0&random=__random-number__',
type: 'nonlinear'
}
}
}
});
</script>
Final Thoughts
This concludes our series of blogs about the various ways to monetize videos through advertising with VAST 2.0 compatible video players. Late to the series? You can click here to go back and read the earlier blogs covering pre/mid/post-roll video ads, third-party video ads and companion banners.
Ready to dive deeper? You'll find more examples and configuration help in the official JWPlayer video ads documentation.
For help with other video players, see the VAST chapter in our user manual.

 Mike Cherichetti
Mike Cherichetti
