What is a Carousel Banner?
Carousel banners are one of the simplest HTML5 banners you can create with AdvertServe, but that was completely intentional. You see, larger advertisers are typically working with a creative design agency to produce sophisticated HTML5 banners. What about your smaller advertisers though? Typically they only have the budget or technical knowledge to produce a few static JPG banners. What's wrong with that? Nothing, really, but we can do better. That is where the carousel banner comes into the picture. It allows you to take a few static JPG images and turn them into an animated and navigable slideshow with very little effort.
Live Example
The following example is set to play through the slides three times and stop. However, you can still use the cue points to navigate around it afterwards.
Since this is HTML5 it works on desktops, laptops, tablets and mobile phones. In fact, it even works in older browsers such as IE 7/8 with degraded effects. That is really significant because eliminating the need to develop separate fallback banners is a huge time saver!
Creating a Carousel Banner
Already know how to create a graphic banner with AdvertServe? The process for creating a carousel banner is very similar. In fact, the only difference is that you have two or more GIF/JPG/PNG images with a carousel banner.
-
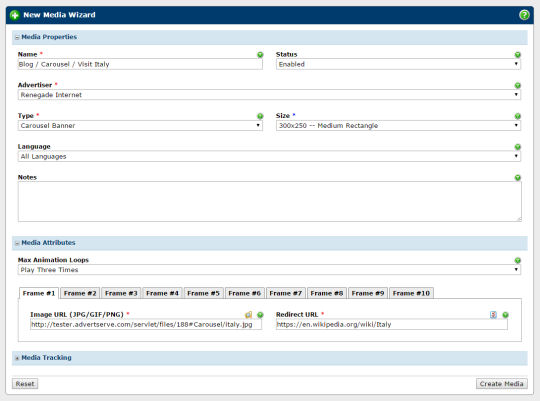
Go to Media and create a new media.
- Give your media a name and select the advertiser to associate it with.
- Select Carousel Banner for the media type.
- The size you choose will depend on the size of your banner zone, but for lack of space on this blog I am going to create a 300x250 banner (see example above).
- Next you can set the Max Animation Loops to limit the number of loops if desired.
- Then for each of the frames you will want to upload or enter the Image URL and enter a Redirect URL, which is simply a link to the offer on the advertisers web site.
-
Finally, press the Create Media button when you are done.

- You'll obviously want to set up a campaign next to schedule your carousel banner media to run in a zone on your live web site, but for the purpose of this example we'll skip those extra steps.
- Once your media has been created you can preview it in the control panel to see how it shows up.
- To test your media out on an actual page, simply click on the Generate Code link found in the upper right corner of the media preview page. From there select the type of code you want. In most cases the HTML code is the best choice. Then simply copy and paste that code into your test page where you would like the banner to appear.
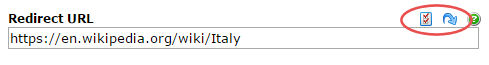
Quick Tip
Notice that little double check mark icon above the Redirect URL field? If you click on that it will copy the redirect from the current frame to all other frames. How about that little blue arrow that appears above the Image URL and Redirect URL fields? Clicking on that one will copy the image or redirect from the previous frame to the current frame. Those shortcuts can be really helpful when changing out links or swapping frames around.

Additional Resources
We have put together a page of specifications and requirements that you may wish to review and refer your advertisers to for guidance.
Final Thoughts
Hopefully carousel banners are something that your advertisers will love, but the ball is really in your court to let them know about them. Have questions? Let us know in the comments!

 Mike Cherichetti
Mike Cherichetti
