Introducing HTML5 Banners
You may already be running HTML5 banners with AdvertServe, perhaps without even realizing it. Many advertisers use a third-party ad server, which means the HTML5 files are hosted on their ad server. Your advertiser simply sends you a third-party tag just as they did with Flash banners in the past, so from your perspective nothing has changed.
At the same time, there are plenty of advertisers that would prefer to have you host the HTML5 files on their behalf as they may not have the capability to do so themselves.
If you are familiar with Flash you might be unhappy to hear that HTML5 banners have a clickTag too. However, this is nothing to worry about because the beauty of HTML5 is that unlike with Flash we can actually inspect and modify the banner coding quite easily. If we detect that an uploaded HTML5 banner does not already have a clickTag we will automatically insert one, which mitigates issues with clicks not tracking.
Supported HTML5 Tools
HTML5 is all the rage these days and the number of HTML5 tools out there is growing every day. Some designers even prefer to hand code their banners. Knowing these things, we set out to design our HTML5 support in a generic way that would be compatible with all of those options.
At this time we are fully supporting and guarantee that HTML5 banners produced with any of the following tools will work perfectly with AdvertServe:
- Adobe Edge
- Bannerflow
- Google Web Desginer
- Tumult Hype
Other tools should also be compatible and hand coded banners will almost certainly work as well, but if you do run into something that does not work please let us know.
Requirements
In order to upload a HTML5 banner to AdvertServe you will need two things:
-
A single ZIP file containing exactly one .html file. It may also contain any number of the following types
of files, which can optionally be organized into sub-folders:
- .css
- .eot
- .gif
- .htc
- .jpg
- .js
- .json
- .otf
- .svg
- .png
- .ttf
- .woff
- .woff2
- The advertisers desired landing page URL for the banner.
The maximum size of the ZIP file is 2,560 KB (2.5 MB) but we recommend that you try to optimize your HTML5 banners to load no more than 256 KB initially with up to 2 MB in additional assets being loaded afterwards.
Creating the Media
- Click on the Media icon in the main AdvertServe tool bar and then click on the Create New Media link.
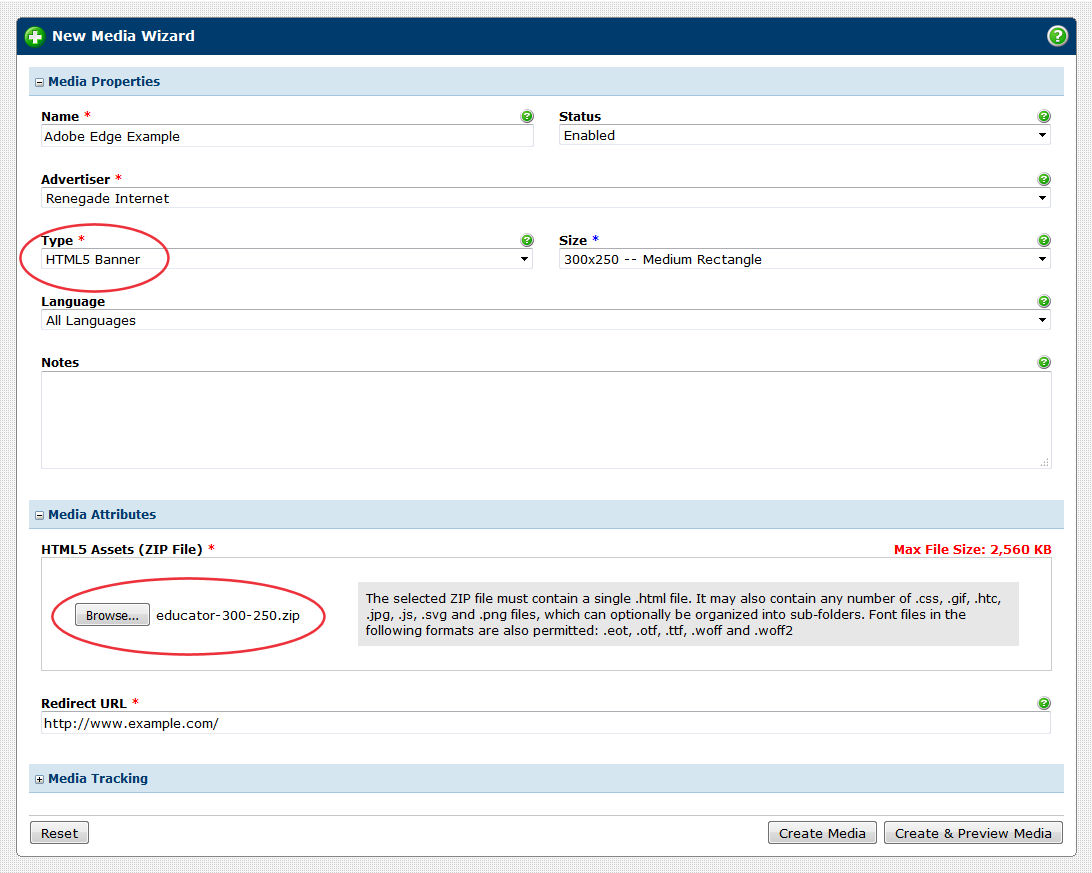
- Next you will want to go through the usual steps of entering a name for your banner and selecting the advertiser.
- Then you will want to choose HTML5 Banner for the media type and also select the desired Size (i.e. 300x250)
- You will then need to upload the ZIP file containing the HTML5 assets and enter the landing page URL
as shown in the following screenshot:

- Then you will need to press the Create Media button.
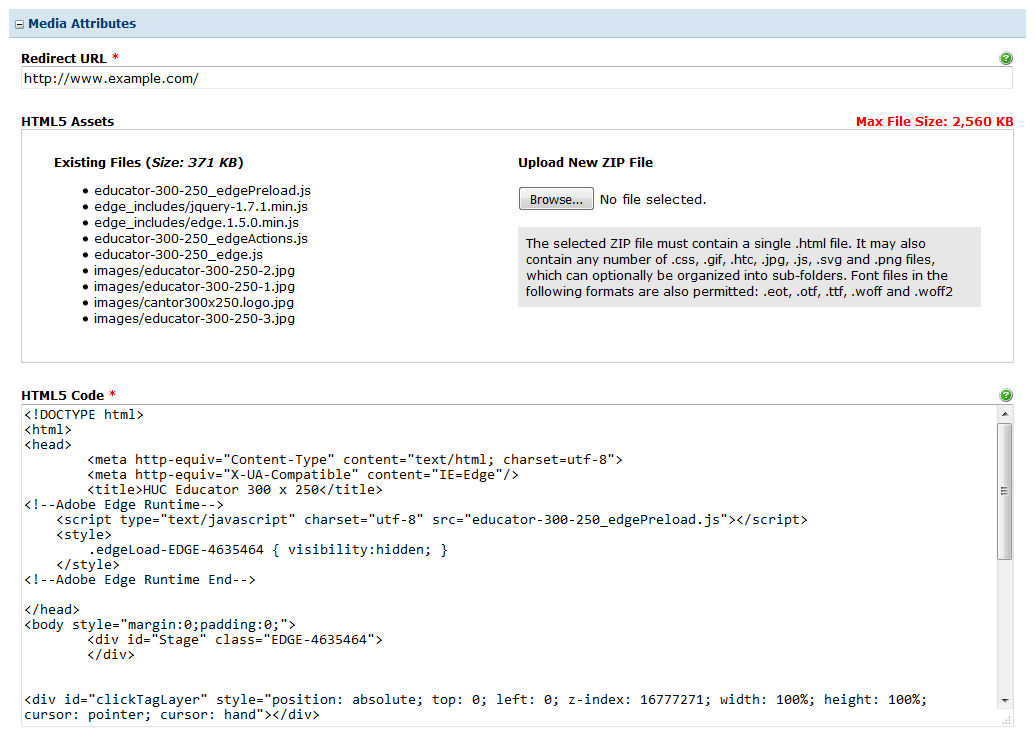
- Assuming that everything was successful you should see a confirmation that the banner was created successfully:

- Notice in the screenshot above that we show you the list of HTML5 assets that we extracted from the ZIP file, their total file size and we also give you the option of uploading a new ZIP file with updated HTML5 assets at any time which makes revising banners a piece of cake!
- If you have a sharp eye for HTML5 coding you can also see above that we inserted a clickTag layer into this banner since it did not already have one coded into it.
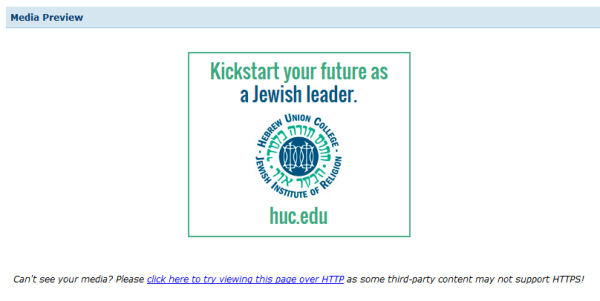
- Still, it is good practice to test out the clickTag so click on Preview Media and you should see something similar to the following
screenshot:

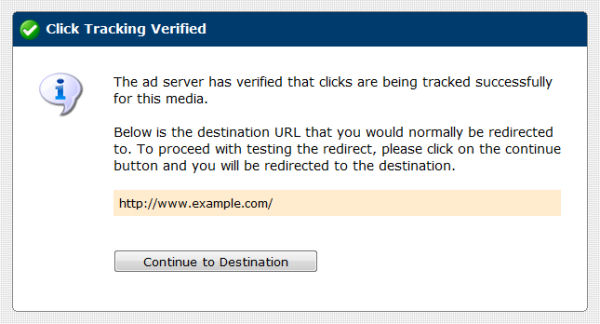
- Try clicking on the banner and you should get a confirmation that we were able to track the click:

- As long as you see that confirmation message you are all set and ready to put the banner live!
CDN Hosting
One of the hardest things when dealing with HTML5 is the myriad of files of which they are composed. The files can also be on the large side, which practically requires them to be hosted on a CDN and served with compression. AdvertServe tackles those problem with ease. All of the HTML5 assets are uploaded and mirrored to all of our CDN nodes automatically and at no additional charge to you. We also utilize GZIP compression to ensure HTML and JavaScript payloads are minimized.
Smart Revision Handling
Dealing with revisions of files can be tricky when using a CDN though. Not to fear, however, because we nailed that requirement too. We create a versioned, virtual folder URL to containerize the files so every time you update them the folder URL automatically changes. This means that your changes will go live instantly on your web site(s) without having to version the filenames yourself or wait for the CDN caches to expire.
Third-Party HTML5 Banners
The introduction of this new HTML5 banner media type does not change the process of deploying third-party hosted HTML5 banners. If an advertisers sends you a third-party tag for a HTML5 banner it should continue to be implemented as a HTML banner media. This is due to the fact that the third-party is hosting the HTML5 assets so they require no special attention or handling.

 Mike Cherichetti
Mike Cherichetti
