What is a Castaway?
Castaways are best utilized for large masthead banners that appear for a limited amount of time and disappear automatically or if a visitor manually closes them. However, they can also be deployed between content in articles. In fact, you can even delay their loading until they appear in the browser viewport by utilizing our new viewability optimizing techniques from a previous article.
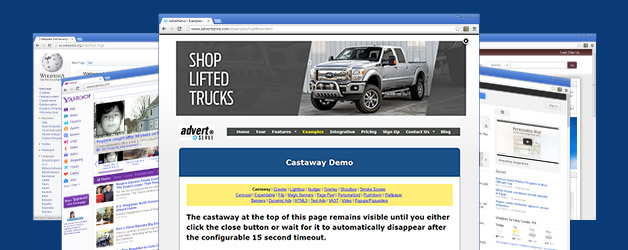
Live Example
For a better understanding of how the castaway would appear on a real web page, here's a live example showing a 970x250 masthead placement that's been configured to appear for 15 seconds.
Mobile Friendly
Hopefully you took note of the wealth of information on the live example page. In case you missed it though, castaways are mobile friendly! You are able to serve larger 970x90 or 970x250 banners to desktop/laptop users, 728x90 or 728x250 banners to tablet users and smaller 300x50, 320x50 or 300x100 banners to mobile phone users with ease. In fact, you can even set the castaway to be hidden on tablet or mobile devices by utilizing our responsive zone hiding features.
Creating a Castaway
Already know how to create a graphic banner, HTML5 banner or third-party banner with AdvertServe? Then you already know how to create a castaway. Seriously, I'm not kidding. You can turn any plain old banner zone into a castaway just by checking an option in the Code Wizard!
- Go to Media and create a new media. It can be a graphic banner, HTML5 banner or even a HTML banner if you need to use third-party tags. We suggest many possible sizes above, but 970x250 is the most common for masthead placements.
- You'll obviously want to set up a zone with multiple campaigns/media on your live web site, but for the purpose of this example we'll skip those extra steps.
-
Go to the Code Wizard
- Select your Media and optionally a Publisher if that's applicable.
-
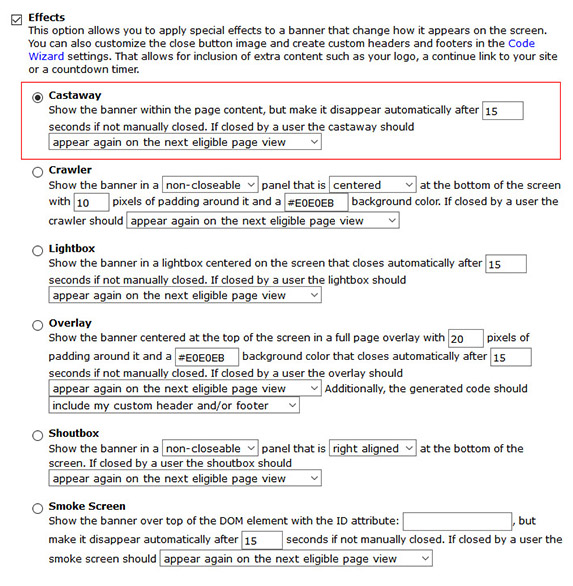
Check the Effects option and select Castaway as the desired effect.

- You can also specify if you want the castaway to stay open for longer than 15 seconds before automatically closing itself.
- Another option is to make the castaway a bit more polite by setting it to disable itself for the remainder of the current browsing session if a visitor clicks the close button.
- Press the Generate Code button
Once you have the generated code, simply copy and paste it into the desired position in your web page.
Final Thoughts
One last thing, which should be fairly obvious but it's important to point out that castaways can be added to most web site without having to make any changes to the layout of your web site content. This is huge. Adding new banner positions within your page content can sometimes mean totally reworking how your content is arranged. The castaway neatly pushes down your site content and gets out of the way when its time is up.

 Mike Cherichetti
Mike Cherichetti
